CORSとは?CORSの基礎や仕組みと実装方法までくわしく解説
- 公開日:
- 最終更新日:

近年はSPA(Single Page Application)の普及により、Webサイトがデータを取得する方法にも変化が生じています。
かつては、画像やJavaScriptファイルを <img> や <script> タグを通じて読み込むのが一般的でしたが、現在では、JavaScriptの fetch() などを使って、Webサイトのドメインとは異なる外部のAPIからデータを取得するケースが増えています。
しかし、ブラウザには「CORS(Cross-Origin Resource Sharing)」というセキュリティポリシーがあり、許可されていない外部ドメインへのリクエストはブロックされてしまいます。これは、悪意あるサイトからの不正な通信を防ぐため、ブラウザが安全性を最優先に設計されているためです。
これを緩和するには、サーバー側で適切なCORS設定を行い、必要なドメインからのアクセスを許可する必要があります。
目次
CORSとは?
Webブラウザには「同一オリジンポリシー」というセキュリティ機構があり、異なるオリジン(ドメインやポートなど)に対するJavaScriptからのアクセスを制限しています。
その制約を緩和するために設けられたのがCORS(Cross-Origin Resource Sharing)で、JavaScriptが現在のWebページとは異なるオリジンにリクエストを送ったとき、ブラウザがそのレスポンスをJavaScriptから扱ってもいいかどうかを制御する仕組みです。
以前は、HTML・CSS・画像・JavaScriptなどすべてが同じドメイン内にまとまっていたため、特別な制御は不要でした。しかし現在は、外部のAPIからデータを取得したり、別ドメインにデータを送信したりといった、複数のオリジンにまたがる通信が一般的になっています。
その一方で、悪意のあるWebサイトが用意されていた場合、ユーザーがそのページを開くだけで、別のオリジンのAPIから個人情報などを勝手に取得されてしまうリスクもあります。こうしたクロスオリジンの不正なデータ取得を防ぐために、ブラウザにはCORSポリシーが組み込まれており、サーバー側が明示的に許可しない限り、JavaScriptから外部オリジンのデータにはアクセスできません。
そして、このCORSの制御の中核を担うのが、Access-Control-Allow-Origin ヘッダーです。これは、サーバー側が「このオリジンからのリクエストは許可しますよ」とブラウザに伝えるための仕組みです。
CORSの基礎知識
CORSを理解するうえで、初めにオリジンを理解する必要があります。
オリジンとは、コンテンツを提供するサーバーを指しますが、CDNなどで使われるオリジンサーバとは別の概念です。
CORSにおけるオリジンは「プロトコル」「ドメイン」「ポート番号」の3つの判断基準を持っています。ドメインが異なる場合は容易に想像できると思いますが、CORSにおいてはHTTPかHTTPSか、アクセスするポートが何番かといった部分まで判定され、1つでも違うと「別オリジン」と判定されます。
例えば
https://www.example.com:8000
http://www.example.com:8000
これらは別オリジンですし、
https://www.example.com:8443
も別オリジンとなります。
CDNなどでオリジンというと、元のコンテンツがあるサーバを指し、HTTP/HTTPSなどは問いませんが、CORSにおいてはさらに厳格な判定が行われます。
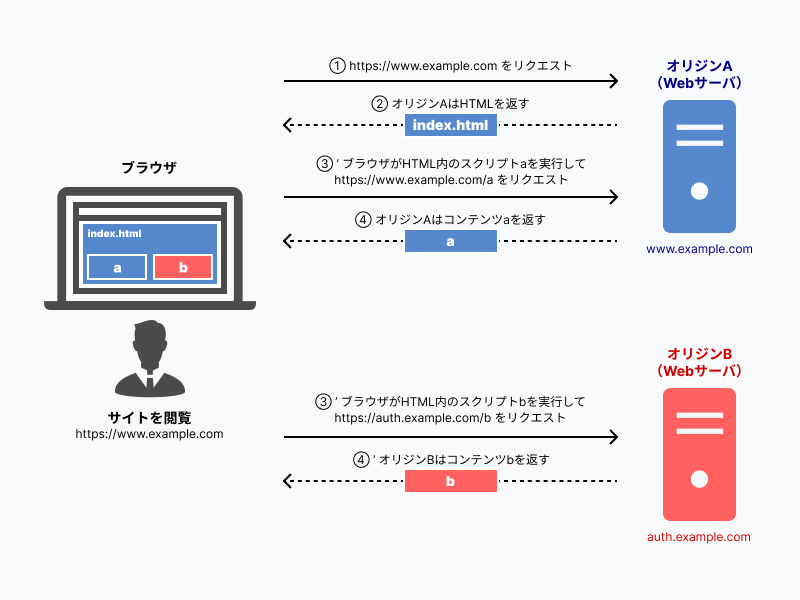
CORSは、ある特定のオリジン(オリジンA)とは別のオリジン(オリジンB)にアクセスできるようにする設定です。たとえば、以下のようなWebサイトで考えてみます。

この図のように、ひとつのWebサイトで参照するオリジンが異なる場合、オリジンAとオリジンBといった複数のオリジンにアクセスする必要があります。これを可能にするのがCORSです。
同一オリジンポリシーとの関係
Webコンテンツにアクセスする場合、デフォルトのままでは異なるオリジンAとオリジンBにアクセスできません。ひとつのコンテンツ内でオリジンAと別のオリジン(オリジンB)へアクセスをさせない制約(※)があるためです。これを同一オリジンポリシーといいます。
※ただし、この制約はすべてのアクセス方法に適用されるわけではなく、主にJavaScriptによるリソース取得(例:javaScriptのfetch、XMLHttpRequest)やDOMの操作(ウェブページの構造や内容をJavaScriptなどのプログラミング言語を使って動的に変更すること)などに適用されます。一方で、 <img> や <script> タグを使ったリクエストには適用されません。
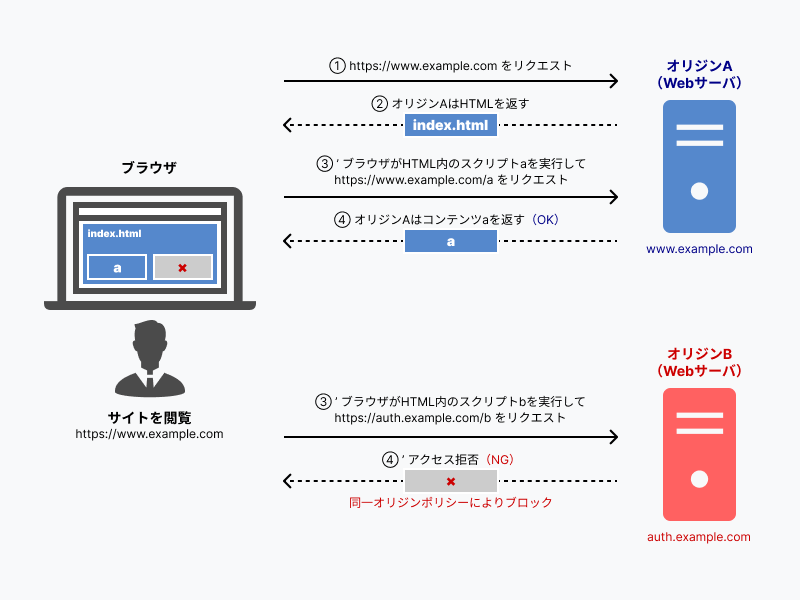
たとえば、https://www.example.comへアクセスしたあと、同じコンテンツのなかでhttps://auth.example.comにあるコンテンツへ同一オリジンポリシーの制約を受けるアクセス方法(例:JavaScriptのfetch)でアクセスをしなければならないとします。(オリジンで使用するポート番号についてはデフォルトポートを使用するケースが多いため、以後省略します)

デフォルトでは同一オリジンポリシーが適用されるため、異なるオリジンへのアクセスは制限されます。
この制限を回避せずにJavaScriptのfetchなどで他オリジンのリソースにアクセスしようとすると、
Blocked by CORS policy:
というエラーが表示される場合があります。これは、CORS設定がされていないことに起因します。
同一オリジンポリシーが重要な理由
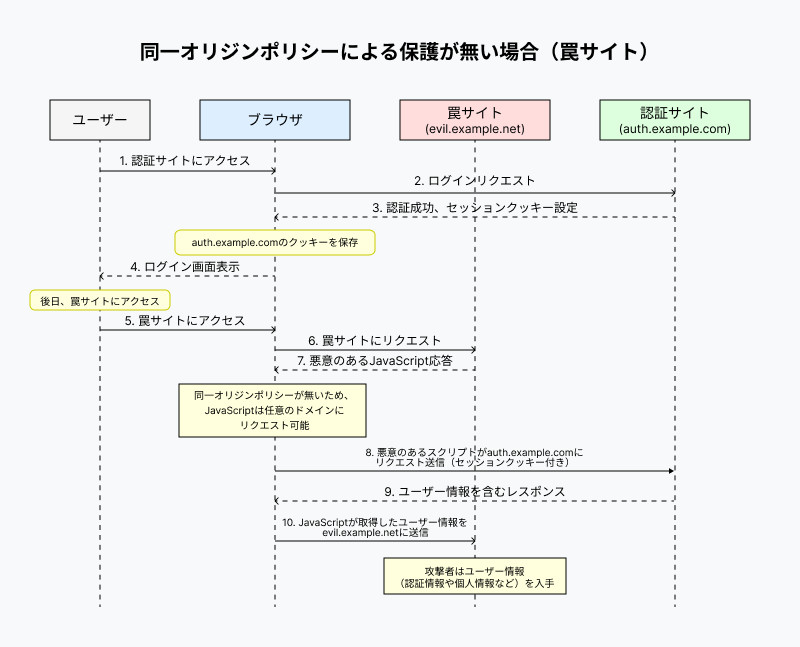
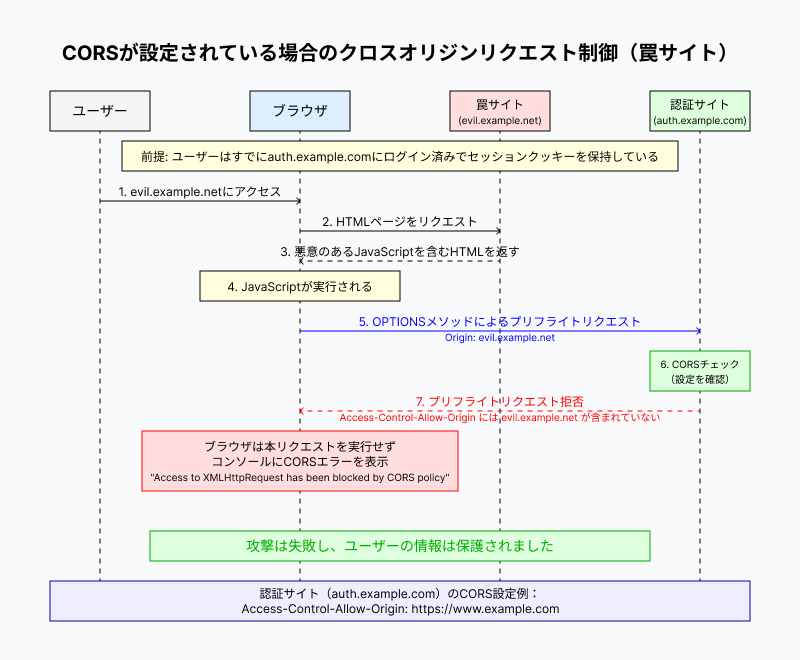
同一オリジンポリシーは、セキュリティの観点から非常に重要です。同一オリジンポリシーによって特定のアクセス方法で参照できるオリジンに制限を設けないと、悪意のあるオリジンへのアクセスを可能にしてしまうためです。
前提として、example.comはauth.example.comの認証情報を使ってセッションを維持しており、auth.example.comではAccess Control Allow Originが「*」、つまりどのオリジンからもアクセスを許可する設定になっているとします。
この状態で、悪意のある別のサイトがauth.example.comへJavaScriptで情報を取得しようとしたときに、Access Control Allow Originが*なので許可してしまいます。

その結果、本来は読み取らせてはいけないWebサイトに対して個人情報などの認証が必要な情報が送られてしまう可能性が出てきます。これはAccess Control Allow Originで読み取り可能なオリジンをexample.comだけに限定していれば、防げる事象です。
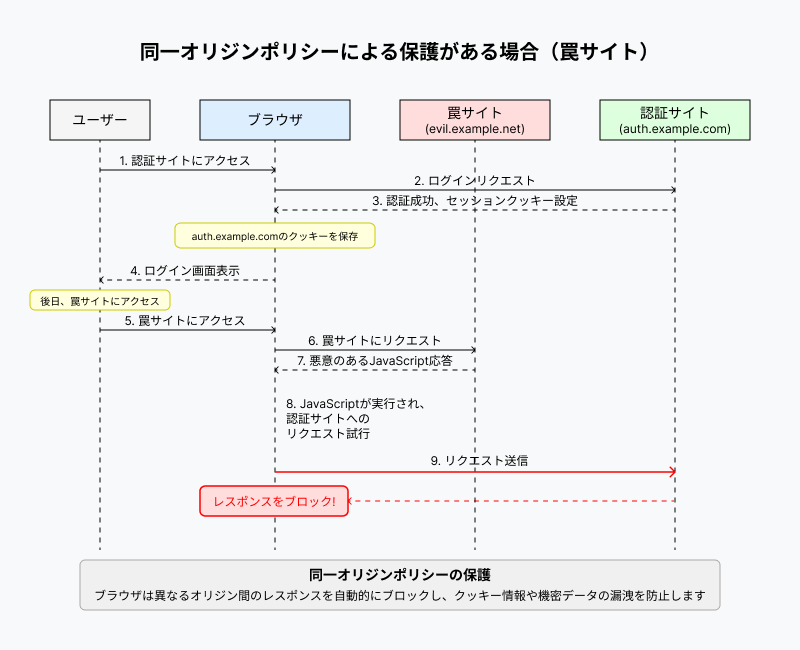
こうしたセキュリティの問題に対応するため、特定のアクセス方法(例:JavaScriptのfetchなど)にてほかのオリジンのコンテンツにアクセスできないように制限を課しているのが同一オリジンポリシーです。

セキュリティ対策に有効な「同一オリジンポリシー」ですが、現代のWebサイト開発では不便になることもあります。
先ほど解説したとおり、同一オリジンポリシーでは、JavaScriptのfetch()などで他のオリジン(例:https://auth.example.com)のAPIにアクセスしてレスポンスの中身を読み取ることはできません。
現在のWebアプリでは、ログイン・決済・チャットなどの機能を外部APIやサービスと組み合わせて構築するのが一般的です。もし異なるオリジンのコンテンツが使えなければ、JavaScriptから直接これらのAPIにアクセスできず、開発効率が下がったり、余計な中継サーバーが必要になったりします。
こうした課題を解決するために、サーバー側の設定によって特定のオリジンを許可できる仕組みがCORSです。
CORSの仕組み
CORSはコンテンツを取得したオリジン(オリジンA)と別のオリジン(オリジンB)のオリジン情報をHTTPヘッダーでやり取りし、アクセス許可を与える仕組みです。ここで、CORSの仕組みについてくわしく解説します。
シンプルリクエストとプリフライトリクエストの違い
CORSはリクエストの出し方によってシンプルリクエストとプリフライトリクエストの2種類に分類されます。
JavaScriptによるクロスオリジンリクエストにおいては、ブラウザがリクエストの内容をもとに、それが「シンプルリクエスト(simple request)」に該当するかどうかを自動的に判断します。条件を満たさない場合は、実際のリクエストの前にプリフライトリクエスト(OPTIONSメソッド)が送信され、対象サーバーが明示的に許可しているかどうかを確認するプロセスが発生します。
シンプルリクエストは、リソースを共有してよいかオリジンに事前確認せずに直接リクエストメソッドを送信する方式です。
シンプルリクエストを使用する場合、以下の条件を満たす必要があります。主な条件は以下のとおりです。
| 項目 | 条件 |
|---|---|
| 許可されるメソッド |
|
| 使用できるヘッダー情報 |
|
| Content-Typeで指定できるメディア種別 |
|
| XMLHttpRequestオブジェクトによるリクエスト | XMLHttpRequest.uploadの戻りとなるオブジェクトにイベントリスナーがないこと |
| ReadableStreamオブジェクト | リクエストに使用されていないこと |
このうち、XMLHttpRequest.uploadとReadableStreamについてはデータの読み書きに関するものであり、使用しない場合は意識しなくても問題ありません。
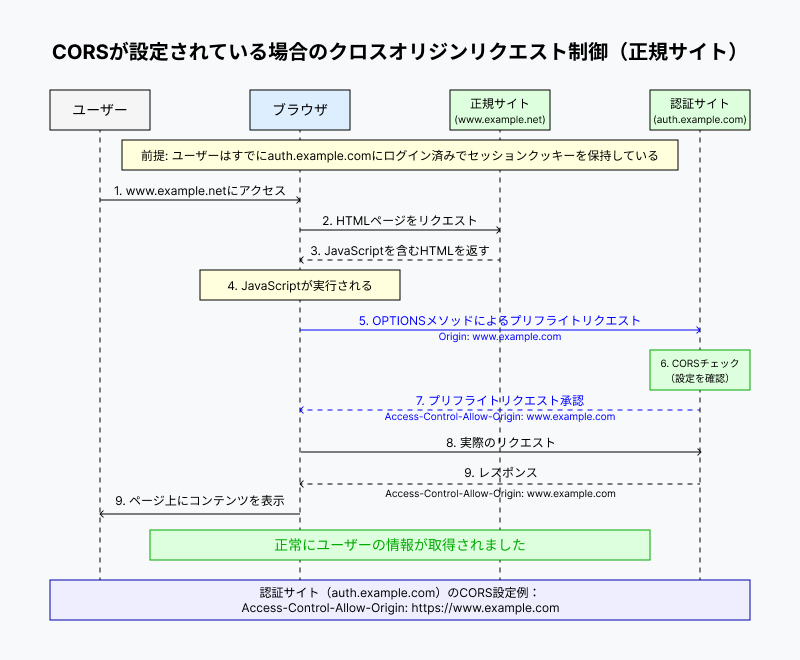
一方、プリフライトリクエストはGETやPOSTといったリクエストメソッドを送信する前に、オリジンに対してCORSを許可しているか確認する方式です。
プリフライトリクエストでは、実行したいリクエストメソッドを送信する前に、OPTIONSメソッドを用いたリクエストを送信し、対象のオリジンに対してアクセスが許可されているか確認します。

このとき、実行したいリクエストメソッド(たとえばコンテンツを取得したいのであればGETメソッド)も一緒に送信されます。オリジンBがCORSを許可している場合、どのリクエストメソッドを実行可能かレスポンスヘッダーに含めて返信します。

CORSでは、セキュリティの観点から、特定の条件下でプリフライトリクエストが自動的に送信されます。これは、実際のリクエストを送る前に、サーバー側がそのリクエストを許可しているかどうかを確認するための仕組みです。この仕組みにより、安全性が高まる一方で、リクエストとレスポンスが1往復分増えるため、通信回数が増加し、パフォーマンスに影響を及ぼす可能性があります。
そのため、プリフライトリクエストの発生をなるべく避けたい場合は、シンプルリクエストの条件を満たすように工夫することが重要です。これにより、ブラウザがプリフライトリクエストを送信せずに済み、パフォーマンスの向上が期待できます。
HTTPヘッダー(Access-Control-Allow-Originなど)の役割
CORSが許可されているかどうかはHTTPヘッダー情報をもとにチェックします。ブラウザからオリジン(オリジンA)の情報を送信し、別のオリジン(オリジンB)でチェック後にレスポンスヘッダーを返します。
初めにブラウザ側から送信されるHTTPヘッダーの情報は以下のとおりです。
| ヘッダー | 説明 | 例 |
|---|---|---|
| Origin | ブラウザがコンテンツを取得した元のオリジン | https://example1.co.jp など |
| Access-Control-Request-Methods | 実行したいリクエストメソッド | GET、POST、PUTなど |
| ヘッダー | 説明 | 例 |
|---|---|---|
| Access-Control-Allow-Origin | アクセスを許可するオリジン | https://example1.co.jp,*など |
| Access-Control-Allow-Methods | リクエスト可能なメソッド | GET、POSTなど |
| Access-Control-Allow-Headers | 使用できるヘッダーの種類 | Accept, Accept-Language, Content-Language, Content-Typeなど |
レスポンスヘッダーに含まれるのがAccess-Control-Allow-Originです。Access-Control-Allow-Originでオリジン(オリジンB)がCORS許可しているオリジンを通知します。
なお、Access-Control-Allow-Originに「*」(ワイルドカード)を指定するとすべてのオリジンサーバーを許可します。セキュリティ上問題があるため、ワイルドカードに設定するのはセキュリティ対策を施したオリジンに限定すべきです。
さくらのウェブアクセラレータのCORS機能を活用しよう

さくらインターネットの提供する「さくらのウェブアクセラレータ」は手軽に使える高コストパフォーマンスCDNサービスです。さくらインターネットの広帯域バックボーンを利用して大容量の回線を東京・大阪の2拠点へ設置しており、低速な共用回線でコンテンツを配信している場合などに大幅な高速化が見込めます。
転送量5円/GiBというわかりやすい料金体系で、マニュアルなどのサポートも充実しており、少額から利用できるサービスです。
さくらのウェブアクセラレータのCORS機能を使うと、GUIを利用して簡単にWebサーバーのCORS設定を行えます。主なCORS機能のサービス仕様は以下のとおりです。
| 項目 | 仕様 |
|---|---|
| 許可オリジンの設定 | 全オリジンまたは対象オリジンの個別指定 |
| 最大許可オリジン数 | 8つ |
| 対応するリクエストメソッド | GET、HEAD(シンプルリクエストのみ対応) |
アクセス元のオリジンを制限できるため、たとえば画像ファイルや動画ファイルの無断使用を防ぎたい場合に有効活用できます。くわしくはこちらのマニュアルをご覧ください。
まとめ
CORSは異なるオリジン間でのリソースに関するリクエストを制御する仕組みです。CORSの仕組みは、複数のオリジンが存在する状態で、ブラウザのセキュリティポリシーに対してリクエストを受けるクロスオリジンのサーバ側でコンテンツの読み出しを制御し、指定したオリジンを許可、それ以外を拒否するというものです。
そのためにアクセスされる側のサーバではレスポンスヘッダの設定が必要になりますが、Webサーバなどのアプリケーションごとに設定方法が異なるため難解に思えてしまうかもしれません。
CDNサービス「さくらのウェブアクセラレータ」では、CORSのレスポンスヘッダをGUIで設定できる機能があり、CORSを簡単に設定できます。
CDNチーム
さくらのウェブアクセラレータは、突発的なアクセスへの備えから日々の負荷軽減まで幅広く気軽にご利用いただけるCDNサービスです。
